Met de speed update die Google op 9 juli 2018 voor al zijn gebruikers lanceerde, is de laadsnelheid, volgens Google, een ‘rankingfactor’ voor SEO geworden (voor mobile was dat al het geval sinds januari 2018). Zoals steeds lijkt het bijlange niet zo eenvoudig te zijn.
Uit de resultaten van een studie uitgevoerd door Link-assistant op de eerste 30 posities van een panel van 33.500 woorden, blijkt dat de laadsnelheid alleen (Document Content Loaded* / First Painted Content*) slechts een geringe invloed op de ranking heeft. Een goede optimalisering (volgens de Google-criteria) zou wel een relevantere factor zijn.
De draagwijdte van de studie (ongeveer 1 miljoen pagina’s) maakt die resultaten geloofwaardig, ook al kunnen analyses evolueren gezien de enorme omvang van het internet en de constante evolutie van de algoritmes. Hoe dan ook, de inspanningen van Google om de beschikbare snelheidsanalysetools, zoals de nieuwe versie van PageSpeed Insights, te verbeteren, lijken het belang van de snelheid voor de zoekmachine te bevestigen. Hoewel de snelheid of de optimalisering geen rankingcriteria waren, mogen we tot slot niet vergeten dat onder meer het bouncepercentage en de conversieratio door de snelheid beïnvloed blijven. Het is dus zeker geen overbodige luxe om deze te optimaliseren.

Wat is daar van aan en hoe weten of een site geoptimaliseerd is?
De tools om de snelheid te meten zijn legio. Zo baseert Link-assistant zijn studie op de resultaten van het vroegere PageSpeed Insights van Google. Andere tools voor het meten van de snelheid zijn onder meer Google Lighthouse, of nog Pingdom Tools of Webpagetest. De eerste twee bieden het voordeel dat ze de specifieke verbeterpunten uitlichten, terwijl de andere twee veeleer brutogegevens aanreiken die, hoe grondig ze ook zijn, nog moeten worden geanalyseerd, maar wel een ander beeld geven dan dat van Google. Tot slot bestaan er ook andere, meer specifieke tools, zoals Speed Scorecard om de snelheid van een mobiele site te vergelijken met die van de concurrentie, of Impact Calculator om in te schatten wat de versnelling van de laadtijd aan inkomsten zou kunnen genereren.
PageSpeed Insights, nieuwe versie
PageSpeed Insights, dat op 12 november werd geüpdatet, maakt voortaan rechtstreeks gebruik van Google Lighthouse om de door de gebruiker voorgelegde pagina’s te analyseren. Het globale cijfer wordt overigens rechtstreeks van deze tool en van zijn prestatiescore afgeleid, waarvan bekend is dat hij onverbiddelijk is. Een ‘goed’ cijfer begint bij een score van 90!
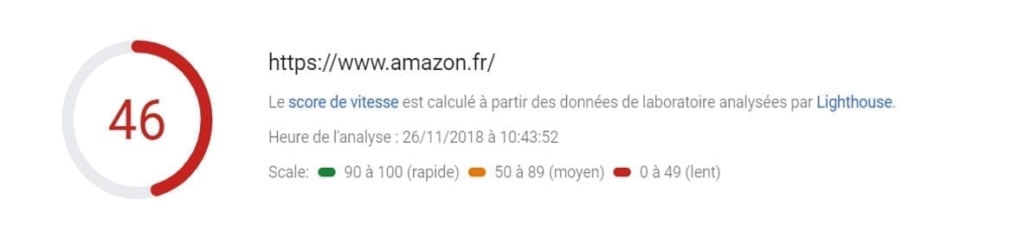
Een voorbeeld, voor Amazon.fr:

Met deze tool verkrijgt men dus vergelijkende gegevens en voorstellen voor optimalisaties dankzij twee databronnen (voor de computer- en de mobiele versie):
- gegevens afgeleid van de Chrome User Experience: reële gebruikersgegevens verzameld door Google Chrome;
- gegevens verkregen uit Lighthouse.
Dankzij die data kan men met de tool informatie verkrijgen over:
1. De snelheid van de website
De gegevens zijn opgedeeld tussen:
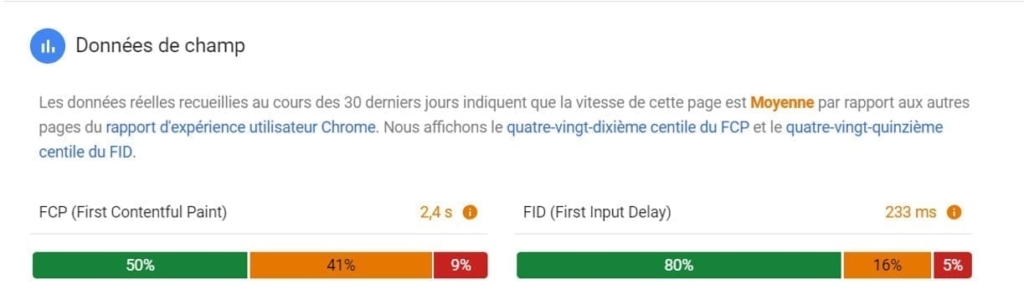
Field data:
Die resultaten geven de gegevens van de laatste 30 dagen van de Chrome User Experience weer. Het voordeel ervan is dus dat ze een beeld geven van reële gegevens. De resultaten zijn opgesplitst tussen FCP (First Contentful Paint), het moment waarop de weergave van een pagina start en de gebruiker ziet dat deze wordt geladen, en FID (First Input Delay), de tijdspanne tussen de allereerste actie van de gebruiker (klik op een link, op een knop, en dergelijke) en het moment waarop de browser reëel op die actie reageert.
Een voorbeeld, voor Amazon.fr:

Eerst en vooral heeft deze pagina, in vergelijking met alle experience reports van Chrome gedurende de voorbije 30 dagen, een gemiddelde snelheid. Een nuttig maar veeleer vaag gegeven. We mogen niet vergeten dat Google met zijn Speed Scorecard een tool aanreikt waarmee u zich rechtstreeks met uw concurrenten kunt vergelijken.
Vervolgens geeft de oranje score in seconden het 90-percentiel voor FCP en het 95-percentiel voor FID weer. Het is dus logisch dat die score relatief ‘slecht’ is aangezien hij de situatie vertaalt voor een staal van gebruikers die bijna in de slechtste omstandigheden verkeren (slecht netwerk, traag apparaat, enz.). Toch is de score interessant om uit te maken of een website zelfs in delicate omstandigheden functioneel is.
De balken in kleur tot slot leggen uit dat, in het geval van de homepage van Amazon.fr, 50% van de gebruikers de eerste content van de geanalyseerde pagina nog voor de eerste seconde ziet verschijnen, 41% van de gebruikers na 1 tot 2,5 sec. en de rest na meer dan 2,5 sec..
Origin Summary
Dit punt vergelijkt de FCP- en FID-snelheden van de pagina’s met als origine de geanalyseerde pagina. De criteria en rapporten werken op exacte dezelfde manier als voor de field data.
Lab data
In tegenstelling tot de vorige twee gegevens, komen deze data van het ‘Lab’ van Lighthouse. Het lab simuleert het laden van uw pagina op 3G en beperkt tegelijk de capaciteiten van uw computer om hem dichter bij een mobiele omgeving te doen aanleunen. De aangereikte gegevens zijn dus vaak ‘streng’ en verschillen uiteraard van de reële resultaten.
De volgende gegevens worden getest:
- First Contentful Paint
- Speed Index: de snelheid waarmee uw pagina zichtbare content laadt
- Time to Interactive: de snelheid waarmee de pagina interactief wordt
- First Meaningful Paint: de snelheid waarmee de pagina de meeste content weergeeft boven de waterlijn (wat rechtstreeks zichtbaar is op een scherm, zonder te scrollen).
- First CPU: de snelheid waarmee de pagina minimaal interactief wordt
- Estimated Input Latency: de snelheid waarmee een pagina reageert na de actie van een gebruiker (vertragen bepaalde handelingen de activiteit in die mate dat de gebruiker een latentietijd opmerkt?).
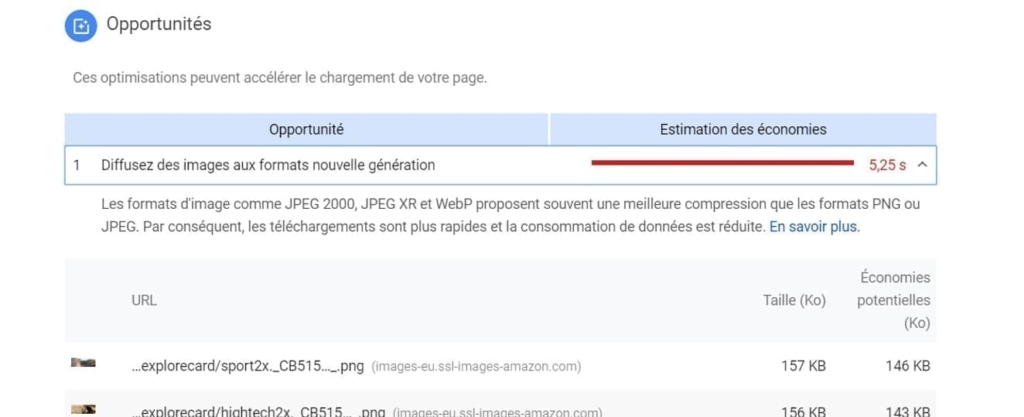
2. Diagnostics & Opportunities
De rubrieken Diagnostics en Opportunities maken het voor hun part mogelijk om in een oogopslag de verbeterpunten te zien en welke tijdswinst ze zouden kunnen genereren. De tool reikt ook rechtstreeks de naam van de bestanden aan die een probleem vormen.
Een voorbeeld, in het geval van Amazon:

Google Lighthouse
Google Lighthouse lijkt vandaag veel minder nuttig, sinds PageSpeed Insights een groot deel van zijn gegevens overneemt. Het meest interessante gedeelte van deze tool houdt rechtstreeks verband met de resultaten van Insights. Resten nog de punten Accessibility, best practices en SEO maar die niet rechtstreeks iets met de snelheid te maken hebben en waar we hier niet verder op ingaan.
We komen nog even snel terug op het SEO-gedeelte dat momenteel te simplistisch is en de indruk kan geven dat men een geoptimaliseerde website heeft. Google trekt echter slechts bepaalde parameters na. Zo kan het bijvoorbeeld een positieve score opleveren omdat de pagina een title tag bevat, zonder dat de pagina enige semantische optimalisatie behelst. Zonder zoekwoordenanalyse, geen geoptimaliseerde tags.
Het kan ondanks alles interessant zijn om Lighthouse te gebruiken om zijn prestaties zonder vertraging (no throttling) te testen of om de audits op te slaan en zijn evolutie te volgen.
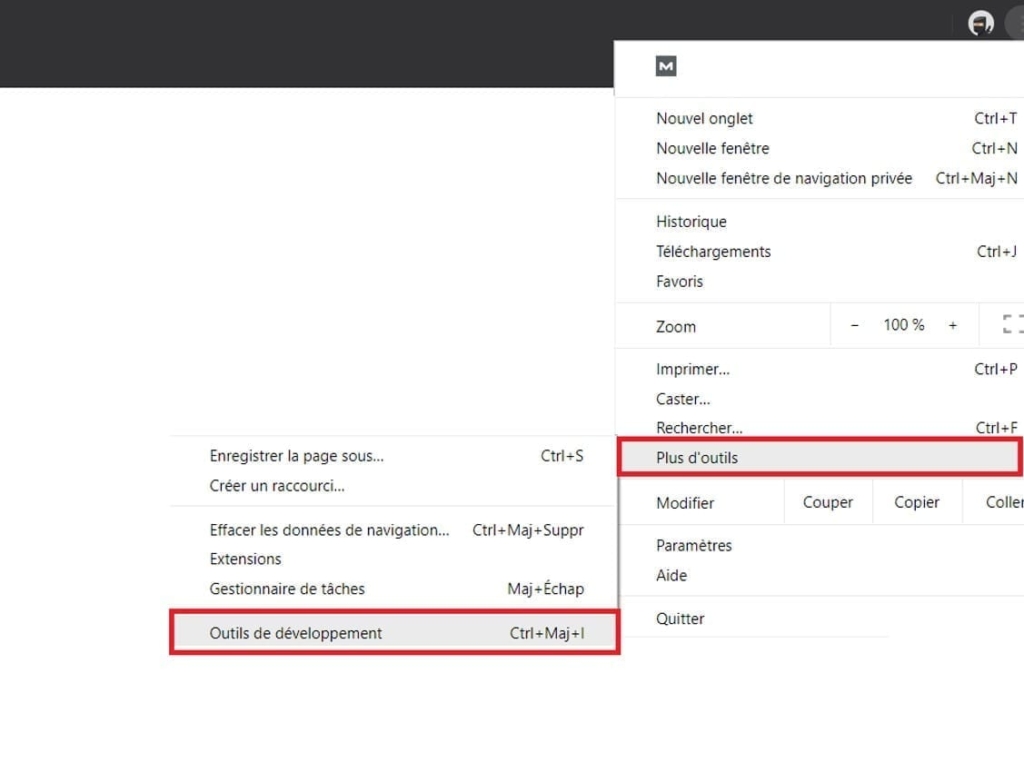
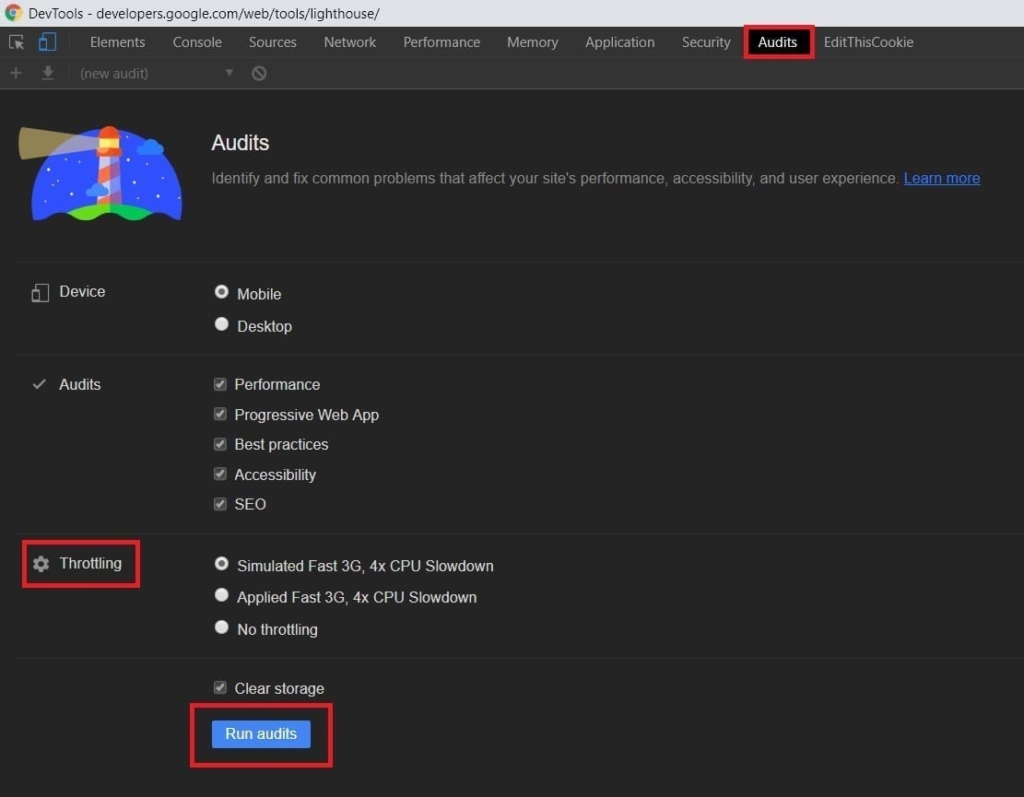
Waar vindt u Lighthouse?
Deze automatische tool bestaat zowel als Chrome-plugin als natively in het deel ‘Audits’ van de Chrome DevTools:


Mijn website is niet geoptimaliseerd; wat nu?
Krijgt u een negatief of zelfs zeer negatief cijfer van PageSpeed Insights, dan moet u in de eerste plaats die gegevens begrijpen. Eerst en vooral wordt het algemene cijfer, zoals we eerder al aanhaalden, aangegeven volgens de Lighthouse-analyse van de Lab data. Al is de analyse van een test in 3G vaak juist en precies, toch strookt hij niet altijd met de werkelijkheid omdat zones zonder 4G niet vaak voorkomen. Het blijft uiteraard een zeer waardevolle test, want indien uw website in de ergste omstandigheden werkt, is hij perfect voor alle andere situaties!
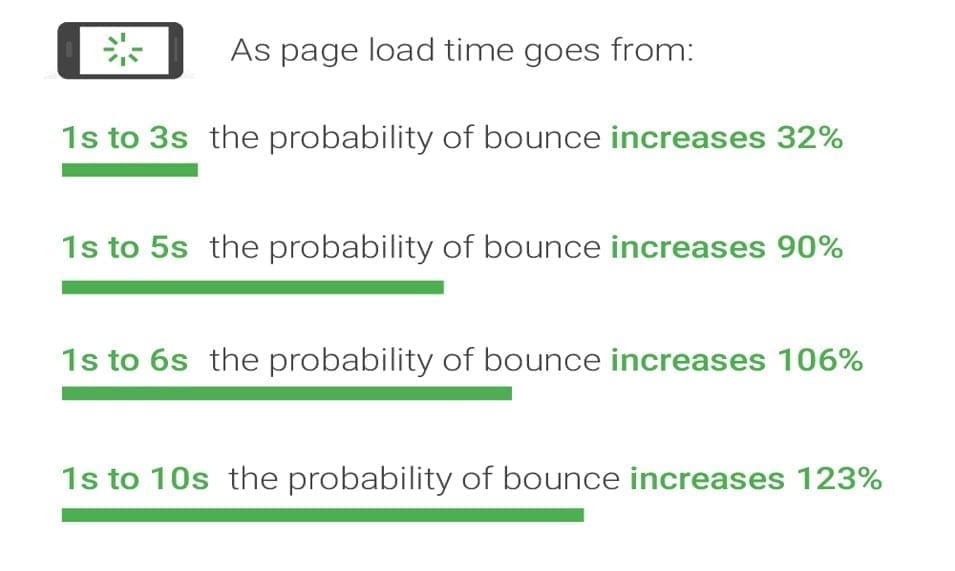
Naast de Lab-resultaten zijn de cijfers van de Chrome User Experience volgens ons veelzeggender en belangrijker. Als meer dan de helft van uw gebruikers een voor uw SEO belangrijke pagina slechts na 2,5 seconde te zien krijgt, dreigt u uw negatief bouncepercentage fors te zien stijgen (negatief omdat de gebruikers zullen terugkeren naar de zoekpagina van Google en een andere site zullen kiezen, wat een slecht signaal is voor Google) en de gebruikers die mogelijk tot conversie hadden kunnen overgaan, te verliezen!
In dat geval is het hoogtijd om een grondige analyse uit te voeren om uw snelheid te verbeteren. Neem dus zeker contact met ons op indien u hulp nodig heeft!


